Om een beveiligde verbinding te maken heb je SSL-certificaten nodig. Hierdoor worden gegevens van de website die uitgewisseld worden met bezoekers niet door een derde persoon uitgelezen. De SSL-certificaten worden niet vanzelf gebruikt. Eerst niet http vervangen worden door https. in dit artikel krijg je meer te weten over hoe jouw website vanzelf gebruik maakt van https.
Lees ook: Hoe maak ik automatisch gebruik van HTTPS?
Belangrijk
We gebruiken het bestand .htaccess in dit artikel om automatisch https te gebruiken. Dit bestand moet je per website instellen, dus per domein en subdomein. Wanneer dit .htaccess bestand er al is dan moet je de code plaatsen die wij in dit artikel bespreken boven alle andere regels die in dit bestand al staan.
Stappenplan
Stap 1. Login op cPanel

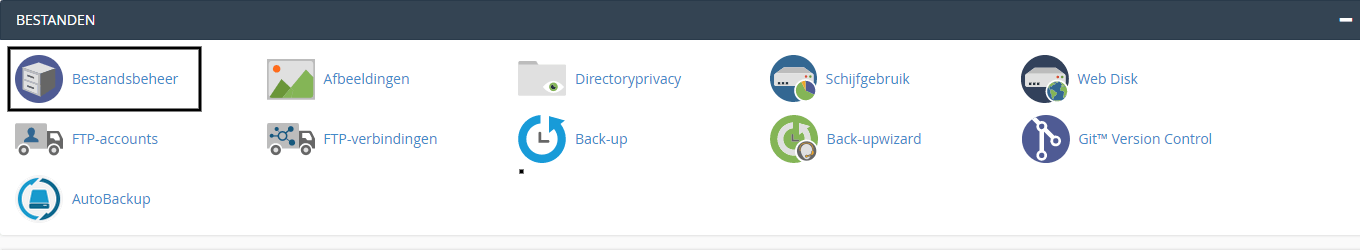
Stap 2. Klik vervolgens onder het kopje Bestanden op Bestandsbeheer.

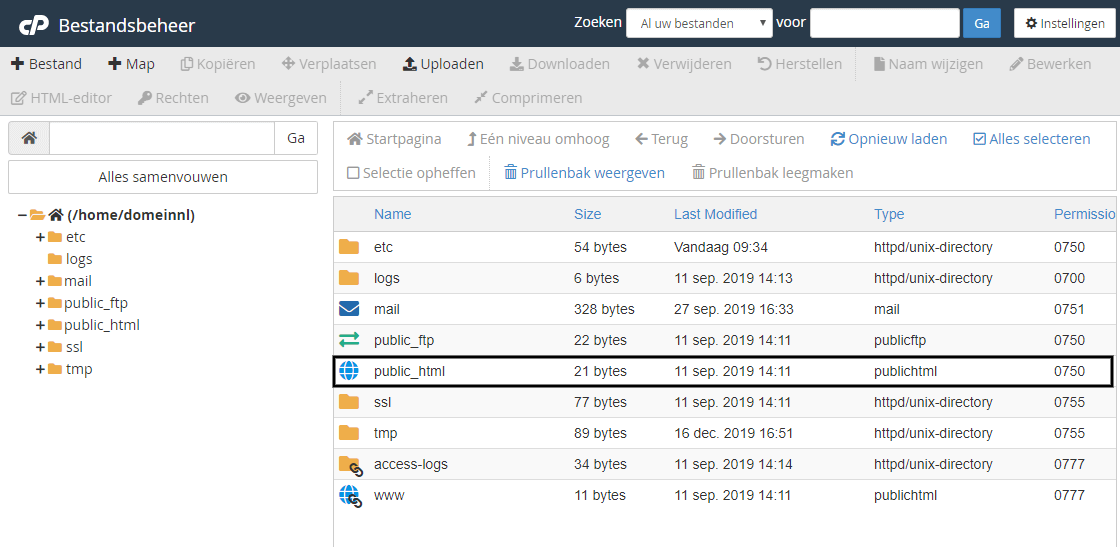
Stap 3. Navigeer naar public_html voor de map van je hoofddomein.

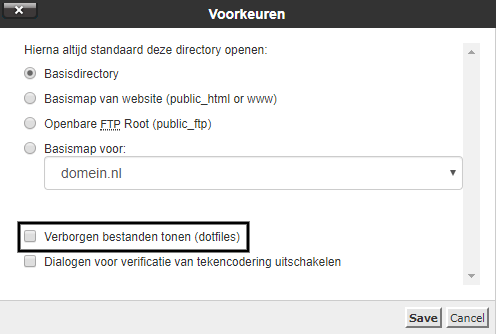
Stap 4. Rechts bovenin klik je dan op het knopje Instellingen en vink je Verborgen bestanden tonen (dotfiles) aan. Klik vervolgens op Save.

Stap 5a. Plak vervolgens de code hieronder in het .htaccess-bestand:
<IfModule mod_headers.c>
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains" env=HTTPS
Header set X-Frame-Options "ALLOW-FROM SAMEORIGIN"
Header set X-Content-Type-Options nosniff
Header set X-XSS-Protection "1; mode=block"
Header set Referrer-Policy "no-referrer-when-downgrade"
Header always edit Set-Cookie (.*) "$1; HTTPOnly; Secure"
</IfModule>
Stap 5b (optioneel). De Content-Security-Policy is een soort extra beveiliging laag dat aangeeft wel externe scripts geladen kunnen worden op de website. Alle scripts die wel worden aangeroepen maar die niet gedefinieerd zijn die worden dan hoerdoor niet geladen. Dit kan je doen door de volgende code toe te voegen in het .htaccess-bestand:
<IfModule mod_headers.c>
Header set Content-Security-Policy "default-src 'self'"
</IfModule>
Let op: Externe scripts zoals Google analytics, Cloudflare, externe CSS en overige diensten niet meer werken tenzij je ze weer handmatig toevoegt zoals:
Header set Content-Security-Policy "default-src 'self' www.google-analytics.com *.cloudflare.com *.gstatic.com captcha.totaalholding.nl;"
Stap 6. Wanneer je dit hebt gedaan klik je rechtsboven op Wijzigingen opslaan. Webbrowsers kunnen nu alleen beveiligde HTTPS-verbindingen gebruiken, en kunnen nooit het onbeveiligde HTTP gebruiken.
Om alles te kunnen testen kun je onder andere gebruik maken van securityheaders.com.
Toelichting HSTS
Hier lichten we de code toe die bij stap 5a is toegepast. De 1e regel gaat over “Header always set Strict-…”, de 2e regel gaat over “Header set X-Frame-Options DENY”, etc.
Regel 1: Hier wordt de HSTS aangezet zodat deze altijd over HTTPS geladen wordt. Dit gebeurt ook bij de subdomein als de code maar in een .htaccess-bestand is toegepast. Om het voor een jaar in te stellen wordt bij de max-age als waarde 31536000 ingesteld. Als je bijvoorbeeld het 2 jaar wil instellen dan kan je het getal veranderen naar 63072000.
Regel 2: Dit voorkomt dat de website wordt ingesloten in frame, iframe of object. Stel de website is hier afhankelijk van dan kan je het beste deze regel weghalen.
Regel 3: Bij de 3e regel wordt MIME type sniffing uitgeschakeld, dit houdt tegen dat bijvoorbeeld Internet Explorer een .img url als javascript uitvoert.
Regel 4: De 4e regel wordt gebruikt zodat cross-site scripting niet gebruikt wordt en wordt gedaan door IE8 en IE9 XXS prevention tools aan te zetten.
Regel 5: Dit zorgt ervoor dat als bezoekers op een link klikken naar de http website, dat de HTTPS URL van de website niet wordt meegenomen. Dit zou namelijk een veiligheidslek zijn omdat de HTTPS URL-scherma pad onbeveiligd wordt verstuurd over het internet.
Regel 6: Het doel hierbij is dat de secure flag de cookies laat inzien ook door ongeautoriseerde partijen want de cookies worden onbeveiligd verstuurt.

